Hotspots¶
Hotspots are components attached to game objects that don't have any direct impact on gameplay. Instead, they help the user understand what's interactive and what is not. For example, highlighting a specific object when the player character is nearby, making the head turn towards an important object and so on.

Trigger + Hotspot
Triggers are usually placed along side with Hotspot components. One deals with the interaction itself, while the other hints the player about the Trigger being an interactive object.
How it works¶
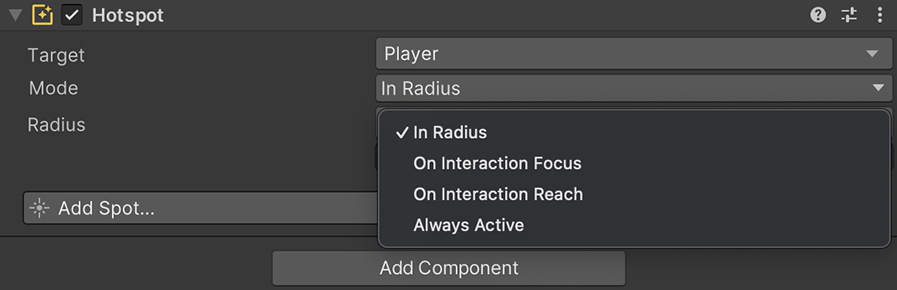
A Hotspot consists of a Target field and a Mode, which determine the object being followed and when it reacts. There are 4 possible modes:
- Radius: Displays an extra field with a numeric value. The Hotspot will react when the target is inside its radius.
- On Interaction Focus: The Hotspot will react whenever the Target's Interaction system focuses on the Hotspot.
- On Interaction Reach: The Hotspot will react whenever the Target's Interaction system has the Hotspot is within reach but isn't focused on it.
- Always Active: The Hotspot will always react regardless of the distance to the Target.
On Interaction Focus & Reach
These two modes require the Target to be a Character component. To know more about how the Interaction system works, see the Interaction section.

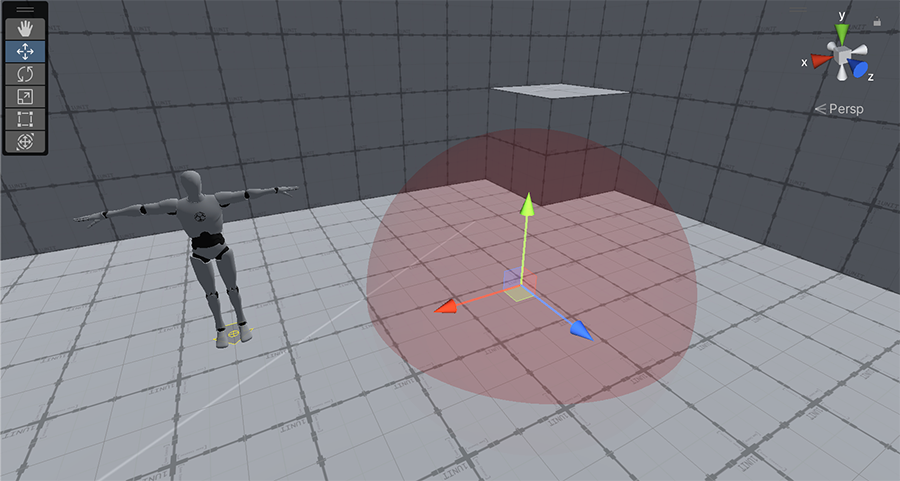
Selecting a game object with a Hotspot component with a Radius mode will display in the scene a visual representation of the distance at which the target is considered close enough to activate it.
Debugging
On playmode, the red gizmo appears in a much lighter color. If the targeted object activates the Hotspot, the Hotspot's gizmo will change to green, to indicate the Hotspot is active.
No Phyics Engine
The Hotspot distance check doesn't use Unity's Phyics engine because it would force both the Hotspot and the targeted object to have a Collider component attached to them. Instead it simply checks the distance between the center of the hotspot and the targeted game object.
Creating Hotspots¶
There are two ways to create a Hotspot object. One is to create an object that contains a Hotspot component, by right clicking on the Hierarchy panel and selecting Game Creator → Visual Scripting → Hotspot. This creates a scene object with the component attached to it.
However, an Actions component can also be added to any game object. Simply click on any game object's Add Component button and type Actions.
Deleting Actions
To delete an Actions component, simply click on the component's little cog button and select "Remove Component" from the dropdown menu.
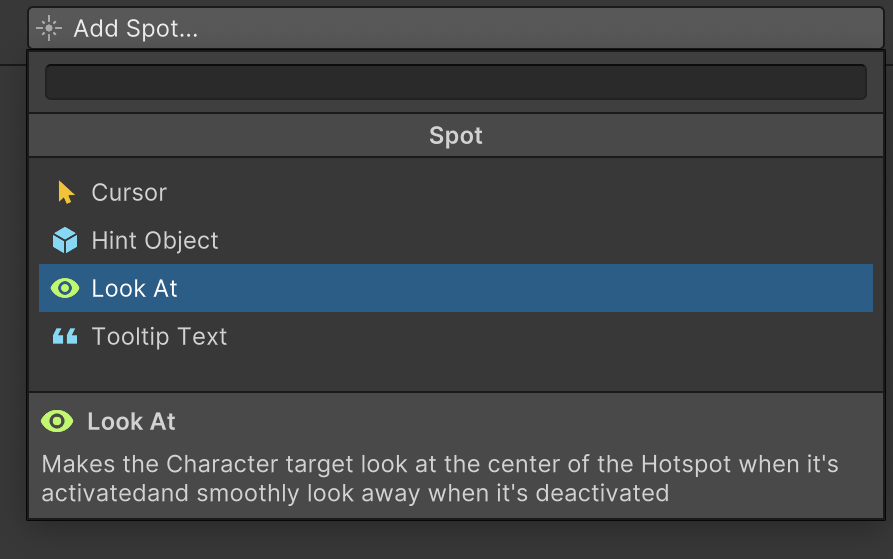
Adding Spots¶
Spots are individual elements that highlight something specific and are evaluated from top to bottom.

To add a new Spot click on the Add Spot button and choose the desired one from the dropdown list. Note that Spots are evaluated from top to bottom. There can be two spots of the same type, but if they both overlap, the last one will override the effect.